NuxtJS Development Company
NuxtJS is a Vue-based framework for building fast, SEO-friendly web apps using server-side rendering, static generation, and modular architecture—ideal for scalable, modern websites.


NuxtJS Development Services
We specialize in end-to-end NuxtJS development tailored for performance, SEO, and scalability. Whether you're launching a brand-new product or need to migrate an existing platform, our team delivers seamless experiences, clean architecture, and modular design powered by Vue and Nuxt.
NuxtJS Development Services We Offer
Leverage the power of NuxtJS to create server-rendered applications that enhance performance and SEO.

Custom NuxtJS Builds
Our skilled developers specialize in building custom applications using NuxtJS, focusing on delivering fast, efficient, and SEO-friendly web solutions tailored to your business objectives.
.svg)
Server-Side Rendering (SSR)
Utilize NuxtJS for server-side rendering, ensuring your applications load quickly and are optimized for search engines, improving visibility and user experience.
.svg)
Static Site Generation (SSG)
Transform your web applications into static sites with NuxtJS, providing faster load times and enhanced security while maintaining dynamic content capabilities.

NuxtJS + VueJS Integration
Seamlessly integrate Vue.js components into your Nuxt.js applications, allowing for a modular approach to development that enhances maintainability and scalability.

API Integration
Our experts seamlessly integrate diverse APIs into NuxtJS applications, ensuring efficient data exchange, enhanced functionality, and smooth interaction with external platforms and services.

Performance Optimization
We conduct thorough performance audits and optimizations for your NuxtJS applications, ensuring they run efficiently and provide an exceptional user experience.
Pros & Cons of NuxtJS
Evaluate the advantages and disadvantages of using NuxtJS to determine its effectiveness for your server-side rendering needs.
Pros
SEO-Friendly
NuxtJS supports server-side rendering, which helps search engines read and rank your website better.
Easy Routing System
Just create a file, and NuxtJS turns it into a page—no manual routing setup needed.
Built on Vue.js
If you're familiar with Vue, you'll find NuxtJS easy to work with and more powerful for large projects.
Flexible Rendering Options
You can build static sites, dynamic apps, or a mix—NuxtJS supports multiple rendering modes.
Great Developer Experience
NuxtJS offers built-in features like auto imports and routing, making development faster and more efficient.
Cons

Smaller Community Than React/NextJS
There are fewer plugins, libraries, and learning resources compared to larger ecosystems like React.

Takes Time to Learn NuxtJS Features
NuxtJS has its own structure and features (like async data, middleware), which may take time to understand.

Not Ideal for Very Large Static Sites
Generating thousands of pages as a static site can slow down build times.

Hosting Can Be Tricky for SSR
Deploying server-rendered NuxtJS apps may need special server or platform setup.

Tied to Vue Only
NuxtJS works only with VueJS—so it's not for you if you're using other frameworks like React or Angular.
Benefits of NuxtJS

Server-Side Rendering
NuxtJS provides SSR by default, delivering faster load times and SEO-friendly pages for enhanced visibility.

Automatic Code Splitting
NuxtJS auto-splits code, loading only needed components for faster, optimized, and efficient user experiences.

Static Site Generation
NuxtJS pre-renders pages at build time, creating fast, performance-optimized static sites ideal for CDNs.

Modular Architecture
NuxtJS’s modular setup enables easy integration of plugins and tools, enhancing flexibility and development efficiency.

Powerful Routing System
NuxtJS offers intuitive dynamic routing based on file structure, simplifying navigation management within applications.

VueJS Compatible
Built on VueJS, NuxtJS integrates seamlessly with Vue components and libraries for streamlined development.

Effortless Development
NuxtJS enhances developer experience with hot module replacement, powerful CLI, and efficient workflows.

SEO-Friendly
NuxtJS supports meta tags and structured data, ensuring search engines index applications for visibility.

Active Community & Resources
NuxtJS’s supportive community provides extensive tutorials, forums, and resources, helping developers learn and grow.
Top Companies Using Nuxt.JS








Why Choose Us for NuxtJS Development?
From planning to post-launch support, we manage every stage of your NuxtJS project with precision. Our focus on SSR, performance optimization, and scalability helps ensure your web app delivers a premium user experience and grows with your business.

SSR & SEO Expertise
Leverage our NuxtJS expertise for better SEO, faster load times, and improved site visibility.

Modular & Scalable Architecture
Built with Nuxt’s modular structure for future-ready app scalability.

Performance-Centric Builds
Every project is optimized for speed and responsiveness—from code splitting to lazy loading.

Collaborative & Transparent Process
We prioritize transparency, collaboration, and feedback to build lasting partnerships.
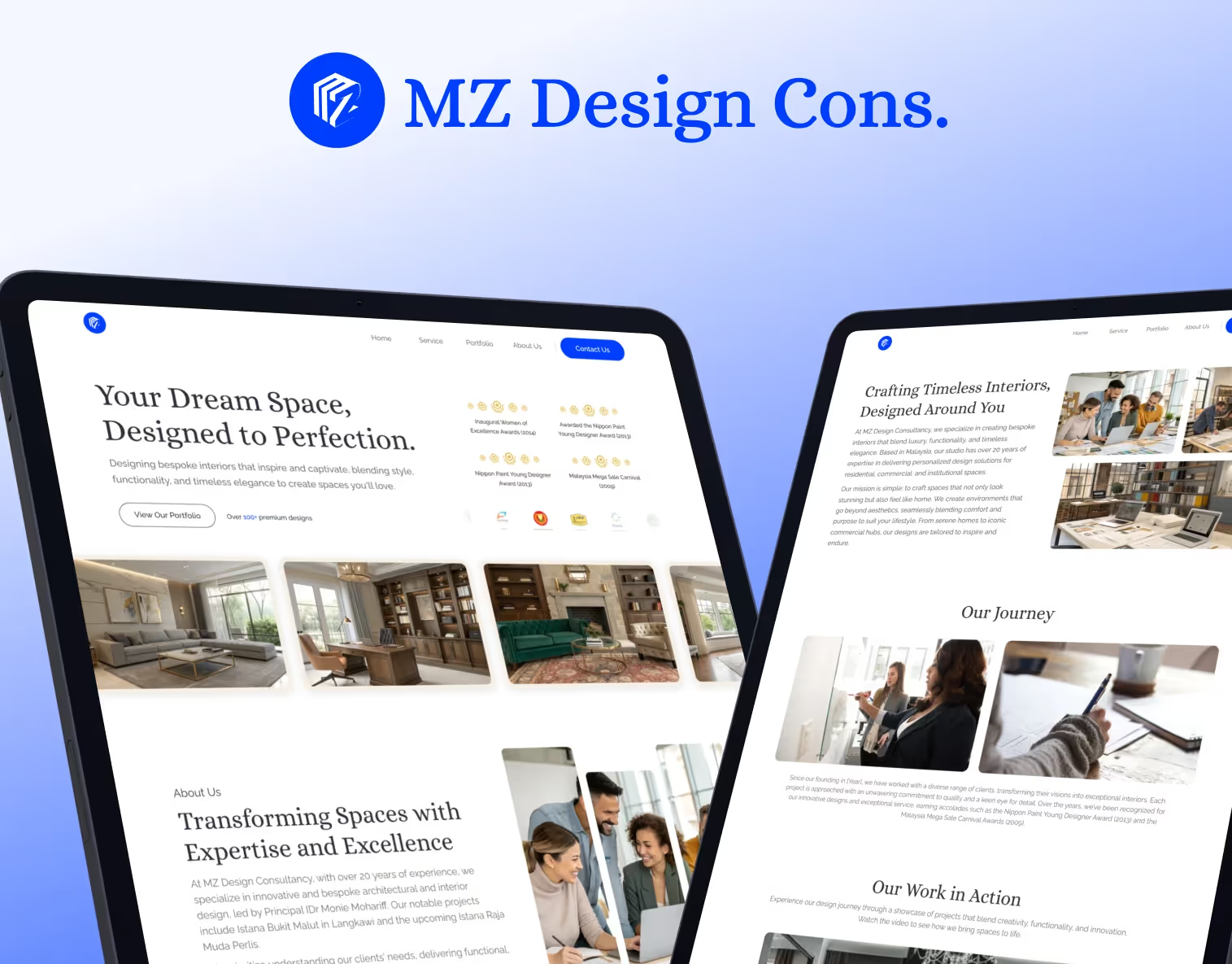
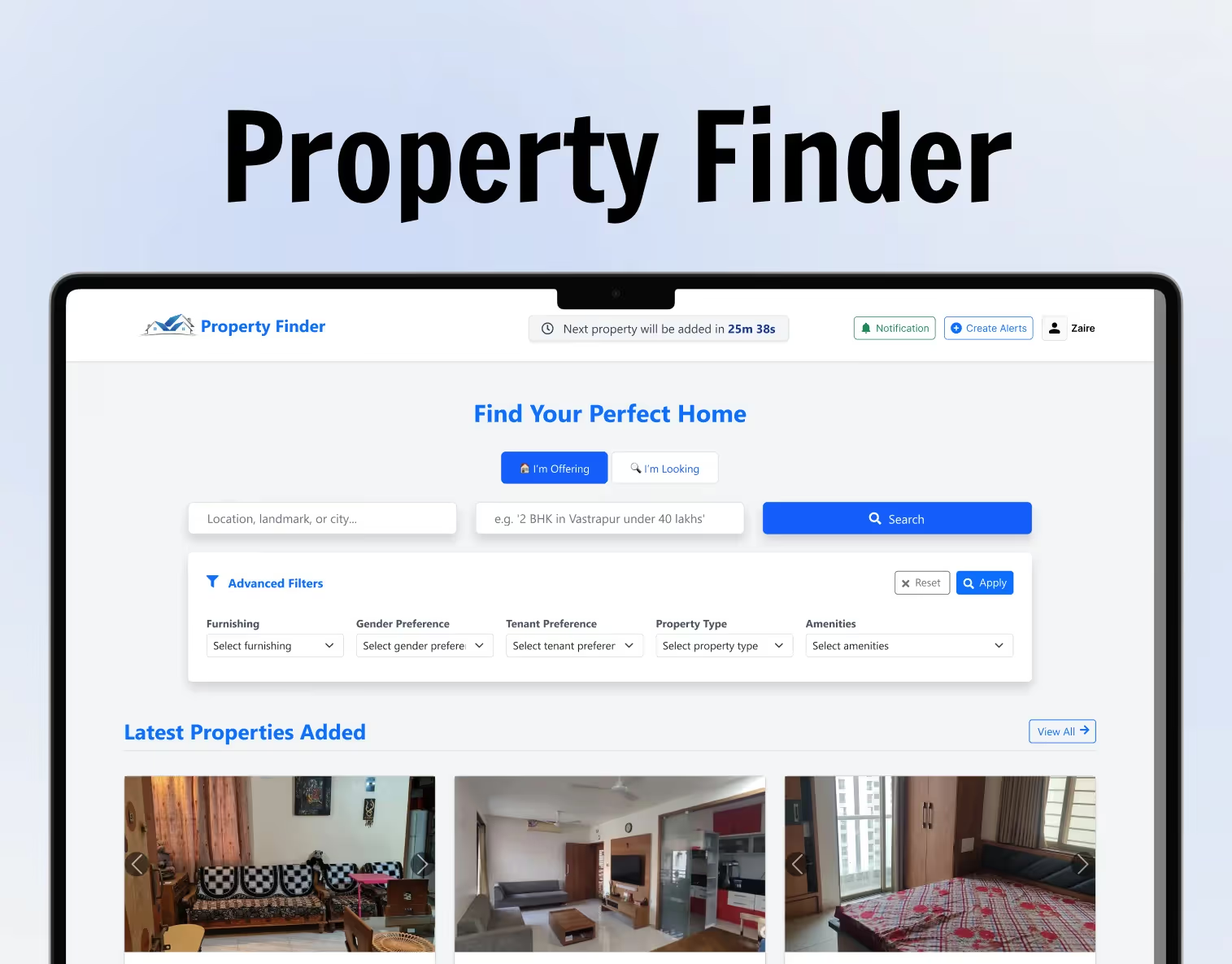
Our Portfolio
Our Hiring Process for Developers
Our hiring process for developers is streamlined to efficiently evaluate technical skills and cultural fit, ensuring we select the best candidates.
Define Project Requirements
Clearly outline your project scope, technical needs, and desired skill set to ensure you hire the right developer.

Screen & Shortlist Candidates
Evaluate developers based on experience, portfolio, technical expertise, and problem-solving skills through interviews and coding assessments.

Conduct Technical Evaluation
Assess candidates’ proficiency in TypeScript, API integration, and front-end frameworks to ensure they meet project demands.

Onboard & Begin Development
Seamlessly integrate the hired developer into your team, setting clear expectations and milestones for project success.

Our Hiring Models for Projects
Our hiring models offer flexible options, including full-time developers, contract-based teams, and remote freelancers, ensuring the right expertise to meet your project goals efficiently.

Hourly Engagement Model
Flexible hiring option where you pay only for the hours worked, ideal for short-term or evolving projects.

Fixed-Cost Model
Get a predefined scope and budget for your project, ensuring cost-effective development with clear deliverables.

Dedicated Developer Model
Hire a full-time developer to work exclusively on your project, ensuring focused development and faster delivery.
Frequently Asked Questions
What is NuxtJS and why should I use it?
NuxtJS is a versatile VueJS framework ideal for creating high-performance, SEO-friendly web applications. It supports server-side rendering, static site generation, and delivers a smooth development experience with modular architecture.
What types of projects are best suited for NuxtJS?
NuxtJS excels in creating content-rich websites, eCommerce platforms, progressive web apps (PWAs), and any application requiring fast load times and strong SEO.
Can NuxtJS handle both SSR and SPA architectures?
NuxtJS offers flexible rendering options, including Server-Side Rendering (SSR), Single Page Applications (SPA), and Static Site Generation (SSG). This adaptability allows developers to choose the best approach to meet performance, SEO, and user experience requirements for each project.
Is NuxtJS suitable for large-scale applications?
Absolutely. NuxtJS's modular architecture and efficient code splitting make it ideal for scalable, maintainable, and high-performance applications.
How long does a typical NuxtJS development project take?
Project duration depends on complexity and requirements, but we work closely with clients to provide accurate timelines and transparent progress updates.


.webp)