VueJS Development Company
VueJS is a lightweight, progressive JavaScript framework for building interactive user interfaces with reactive data binding, modular components, and seamless integration into new or existing web projects.


VueJS Development Services
Our VueJS specialists possess in-depth expertise and experience in delivering high-performing customer-centric software solutions and business-oriented apps. Leverage our Vue.js development services and solutions to stay ahead of the competition.
VueJS Development Services We Offer
Harness the power of VueJS to build dynamic and responsive user interfaces that enhance user engagement and satisfaction.

Custom VueJS Application Development
Our team excels in creating custom applications using VueJS, focusing on delivering high performance and a smooth user experience tailored to your business needs.

VueJS Component Development
We develop reusable VueJS components that streamline your application development process, ensuring maintainability and scalability.

State Management with Vuex
Implement Vuex for effective state management in your Vue.js applications, allowing for predictable state changes and improved debugging.

Integration with RESTful APIs
Our experts facilitate seamless integration with RESTful APIs, enabling your Vue.js applications to communicate effectively with backend services.

Progressive Web App Development
Transform your VueJS applications into Progressive Web Apps (PWAs) that offer a native app-like experience, complete with offline capabilities.

Performance Optimization
We analyze and optimize your VueJS applications to ensure they load quickly and run smoothly, providing an exceptional user experience.
Pros & Cons of VueJS
Discover the advantages and disadvantages of using VueJS to assess its effectiveness for your web development needs.
Pros
Easy to Learn
VueJS has a gentle learning curve, making it simple for developers to start building applications quickly.
High Performance
Lightweight and fast, VueJS ensures smooth user experiences with quick page loads and interactions.
Two-Way Data Binding
Automatically keeps the user interface and data in sync, reducing manual updates.
Component-Based Architecture
Helps developers build reusable and maintainable parts, which speeds up development.
Strong Ecosystem
Official tools like Vue Router and Vuex make it easier to manage app navigation and state.
Cons

Smaller Market Share
Compared to React or Angular, Vue is used by fewer large companies, which may impact job opportunities.

Over-Flexibility
Multiple ways to achieve the same result can lead to inconsistencies in large teams.

Language Barrier in Some Resources
Some plugins and documentation originated in Chinese, which may affect accessibility.

Limited Enterprise-Level Support
For very large, complex systems, Vue might require more customization or experience.

Still Evolving
While mature, some ecosystem tools may not be as established as those in larger frameworks.
Benefits of VueJS

Progressive Framework
Incrementally adoptable VueJS enhances projects without rewrites, integrating seamlessly for maximum flexibility.

Reactive Data Binding
VueJS reactive data binding auto-updates interfaces, simplifying development and enhancing user experience.

Structured Components
VueJS components create reusable modules, ensuring clean code and easier project maintenance.

Detailed Docs
Well-structured, extensive VueJS documentation supports developers of all levels in effectively using the framework.

Strong Community Support
Vibrant VueJS community provides resources, tutorials, forums, and collaborative support.

Performance Optimizations
VueJS optimizes performance with virtual DOM and lazy loading, delivering fast, responsive user experiences efficiently.

Versatile Ecosystem
VueJS includes Vue Router and Vuex, enabling efficient, clean development of complex, scalable web applications.

Seamless Integration
Integrates easily with libraries or projects, enhancing applications without major redevelopment efforts.

Future-Proof Technology
Continuous updates align VueJS with modern standards, keeping applications relevant and effective.
Top Companies Using VueJS









Why Choose Us for VueJS Development?
Choose us for expert VueJS development backed by experienced talent, scalable solutions, and flexible engagement models—delivering fast, dynamic, and business-focused applications that align with your long-term goals.

Expert VueJS Developers
Skilled in building scalable, high-performance application with clean, maintainable code.

Business-Centric Solutions
Applications tailored to your objectives with a focus on usability, performance, and ROI.

End-to-End Development
From UI/UX design to backend integration and deployment—we cover the full Angular lifecycle.

Agile & Scalable Engagement
Flexible hiring models and agile methodology to adapt quickly to your evolving needs.
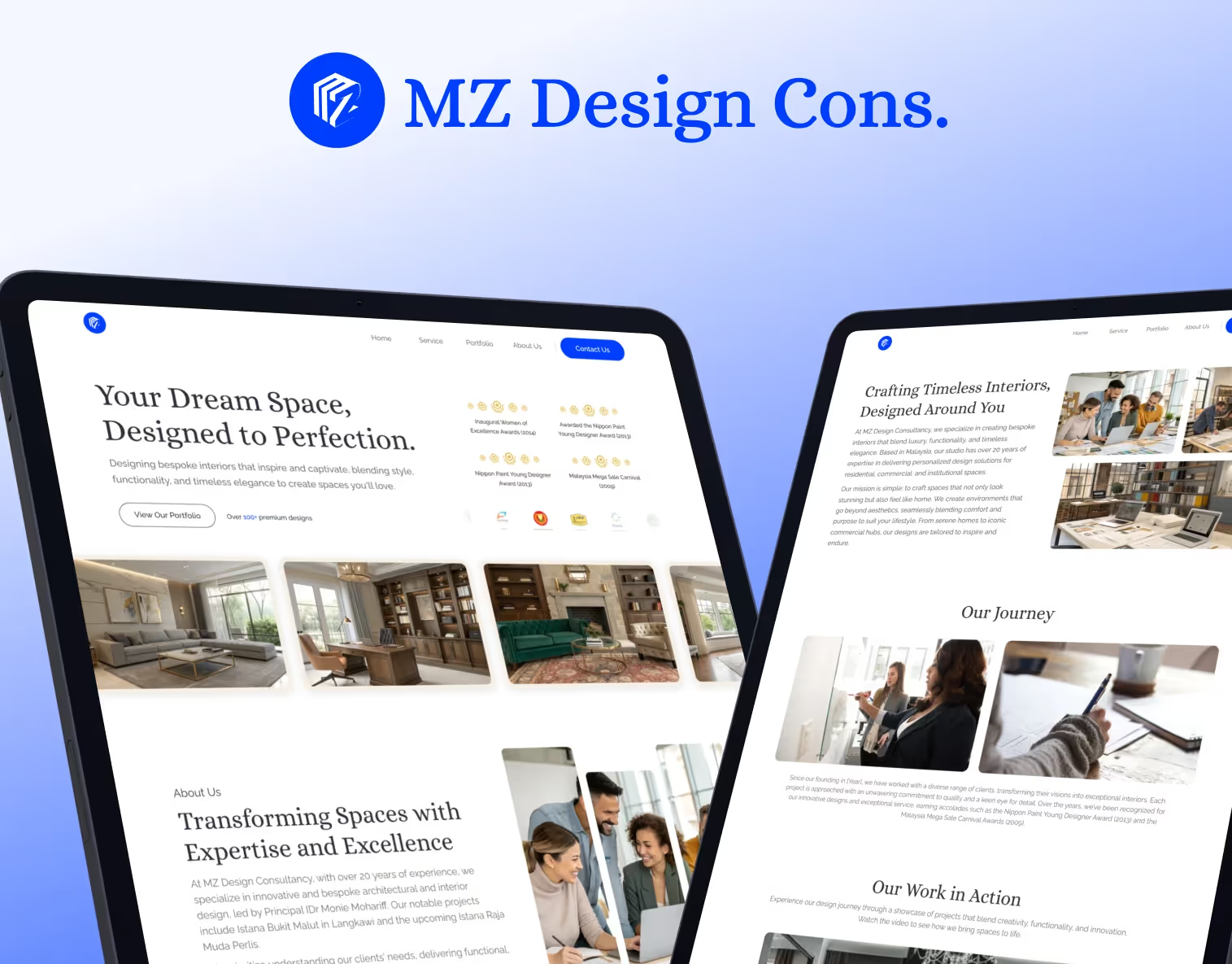
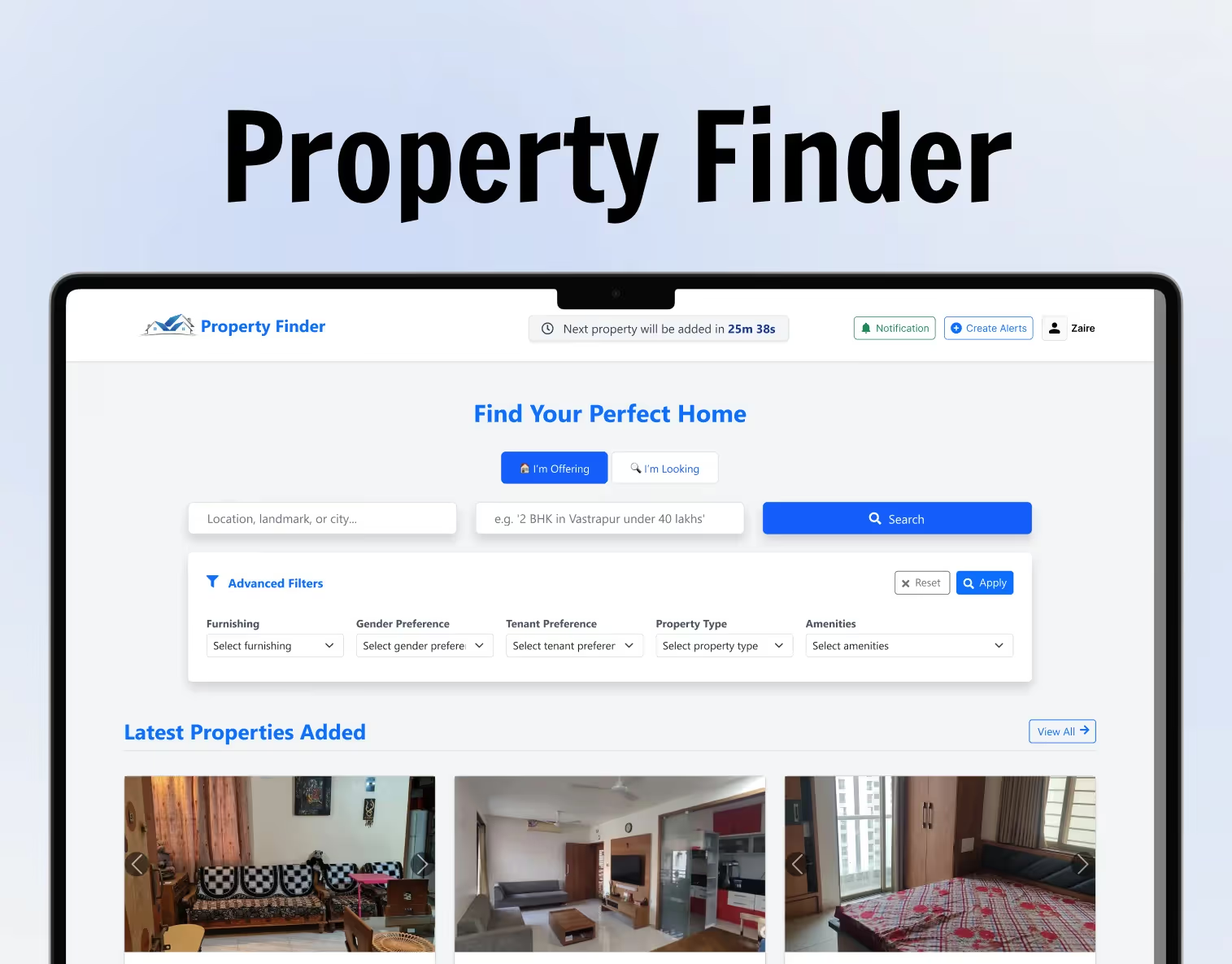
Our Portfolio
Our Hiring Process for Developers
Our hiring process for developers is streamlined to efficiently evaluate technical skills and cultural fit, ensuring we select the best candidates.
Define Project Requirements
Clearly outline your project scope, technical needs, and desired skill set to ensure you hire the right developer.

Screen & Shortlist Candidates
Evaluate developers based on experience, portfolio, technical expertise, and problem-solving skills through interviews and coding assessments.

Conduct Technical Evaluation
Assess candidates’ proficiency in TypeScript, API integration, and front-end frameworks to ensure they meet project demands.

Onboard & Begin Development
Seamlessly integrate the hired developer into your team, setting clear expectations and milestones for project success.

Our Hiring Models for Projects
Our hiring models offer flexible options, including full-time developers, contract-based teams, and remote freelancers, ensuring the right expertise to meet your project goals efficiently.

Hourly Engagement Model
Flexible hiring option where you pay only for the hours worked, ideal for short-term or evolving projects.

Fixed-Cost Model
Get a predefined scope and budget for your project, ensuring cost-effective development with clear deliverables.

Dedicated Developer Model
Hire a full-time developer to work exclusively on your project, ensuring focused development and faster delivery.
Frequently Asked Questions
What can VueJS do?
VueJS is a JavaScript technology used to create interactive user interfaces.This framework is an excellent choice for creating dynamic websites, UI elements, apps, and many other things.
How can I ensure my applications' data quality and security?
As a leading VueJS development company, we deliver the highest quality applications with no errors or security glitches. We ensure this by conducting regular audits to check the quality of your VueJS applications. Further, we sign a nondisclosure agreement to promise that we will keep your business data and information confidential.
Do you provide NDA and IP protection for my project?
Multiple factors influence the timeframe of your project. These include the complexity, feature set of the app, how many changes you make to it, the scope of the project, and the amount you do.
Can VueJS help me build an MVP?
Sure. If your want is to create an MVP, choosing a simple-to-scale and lightweight setup will be best. VueJS can be used to build scalable, efficient digital products.
What is the cost of developing a VueJS?
The cost of building a VueJS app varies depending on the type of application you develop, its features, and its complexity. You can book a free consultation to get the exact cost of developing a Vuejs app.