Webflow Development Company
Create, customize, and launch websites visually using Webflow’s intuitive interface. It simplifies workflows, supports dynamic content, and delivers clean, production-ready code—perfect for designers, startups, and marketing teams alike.


Webflow Development Services
Our Webflow development services create high-performance, fully responsive, and interactive websites tailored to your business. From eCommerce to dynamic CMS sites, we deliver pixel-perfect designs, smooth animations, and SEO-friendly structures, leveraging Webflow’s no-code and low-code capabilities for seamless execution.
Complete Webflow Development Services
At Formics, we don’t just build Webflow websites — we create scalable, future-ready digital experiences. Whether you're a startup, agency, or established brand, we become your dedicated Webflow partner.

Custom Website Design in Webflow
We craft original, responsive Webflow websites with brand-aligned designs, ensuring stunning visuals, flawless functionality, and seamless experiences on all devices.

Figma to Webflow Conversion
Convert your beautiful Figma design into a pixel-perfect, responsive Webflow site with clean code, smooth animations, and CMS integration.

Webflow CMS Integration
Manage content easily with Webflow CMS. We build dynamic blogs, portfolios, and sections you can update anytime, code-free.

Responsive Layouts & Animations
Create engaging websites with smooth scroll animations, interactive hover effects, and GSAP motion for immersive experiences without slowing performance down.

Technical SEO Optimization
We optimize headings, meta tags, URLs, speed, and Core Web Vitals to boost search rankings and drive more traffic.

Ongoing Support & Maintenance
Provide comprehensive training and ongoing support for your team to maximize the potential of Webflow in your projects.
Pros & Cons of Webflow
Evaluate the advantages and disadvantages of using Webflow to determine its effectiveness for your web design and development projects.
Pros
Design Freedom with Visual Development
Webflow offers pixel-perfect control over design using a visual builder — no need for custom code.
Built-In CMS and Hosting
Includes a powerful CMS, secure hosting, and fast page loading — all in one streamlined platform.
Clean, Production-Ready Code
Generates high-quality HTML, CSS, and JavaScript, making it suitable for professional-grade websites.
Responsive by Default
Websites are automatically optimized for all screen sizes — desktop, tablet, and mobile.
Client-Friendly Editing
The Editor mode allows clients to make safe content updates without touching the design or structure.
Cons

Export Limitations
You can export static code, but CMS, interactions, and e-commerce don’t export.

Premium Pricing
Costs can be high, especially for CMS, business plans, or team collaboration features.

CMS Item Limits
Webflow imposes collection and CMS item limits, which may restrict very large-scale projects.

Ecommerce Has Constraints
Ecommerce tools are improving but may not match the flexibility of platforms like Shopify for advanced needs.

Form Submissions Have Limits
Free and basic plans limit the number of form submissions per month.
Benefits of Webflow

Code-Free Customization
Build pixel-perfect, responsive websites with Webflow’s no-code tools for smooth animations and device-friendly designs.

Enterprise-Grade Hosting
Build pixel-perfect, responsive websites with Webflow’s no-code tools for smooth animations and device-friendly designs.

Scalability & Growth
Easily scale your website with Webflow’s dynamic CMS and responsive design without compromising performance.

Interactive & Dynamic UI
Create stunning interactive websites with Webflow’s animations, transitions, and effects for immersive brand storytelling.

Faster Time to Market
Accelerate website launches with Webflow’s intuitive platform, reducing development time while ensuring high quality.

Seamless CMS Capabilities
Manage and update content effortlessly using Webflow’s intuitive CMS, requiring no coding expertise for edits.

Security & Compliance
Protect your website with Webflow’s SSL, backups, and DDoS protection for secure, compliant user experiences.

E-Commerce Integration
Build custom eCommerce stores with Webflow’s secure checkout, payment integrations, and smooth inventory management.

Analytics & SEO Optimization
Enhance rankings with Webflow’s built-in analytics, responsive design, and SEO tools for better performance.
Top Companies Using Webflow
Why Choose Us for Webflow Development?
We’re not just Webflow developers — we’re problem solvers, creative thinkers, and growth enablers. Every site we build is designed with purpose, performance, and precision.
Tailored Design & Development
We craft unique, brand-focused designs with flawless execution.
Optimized Performance
Speed, security, and scalability are our top priorities.
CMS Expertise
We build dynamic, content-driven websites with Webflow’s powerful CMS.
Seamless Integrations
We integrate Webflow with third-party tools for enhanced functionality.
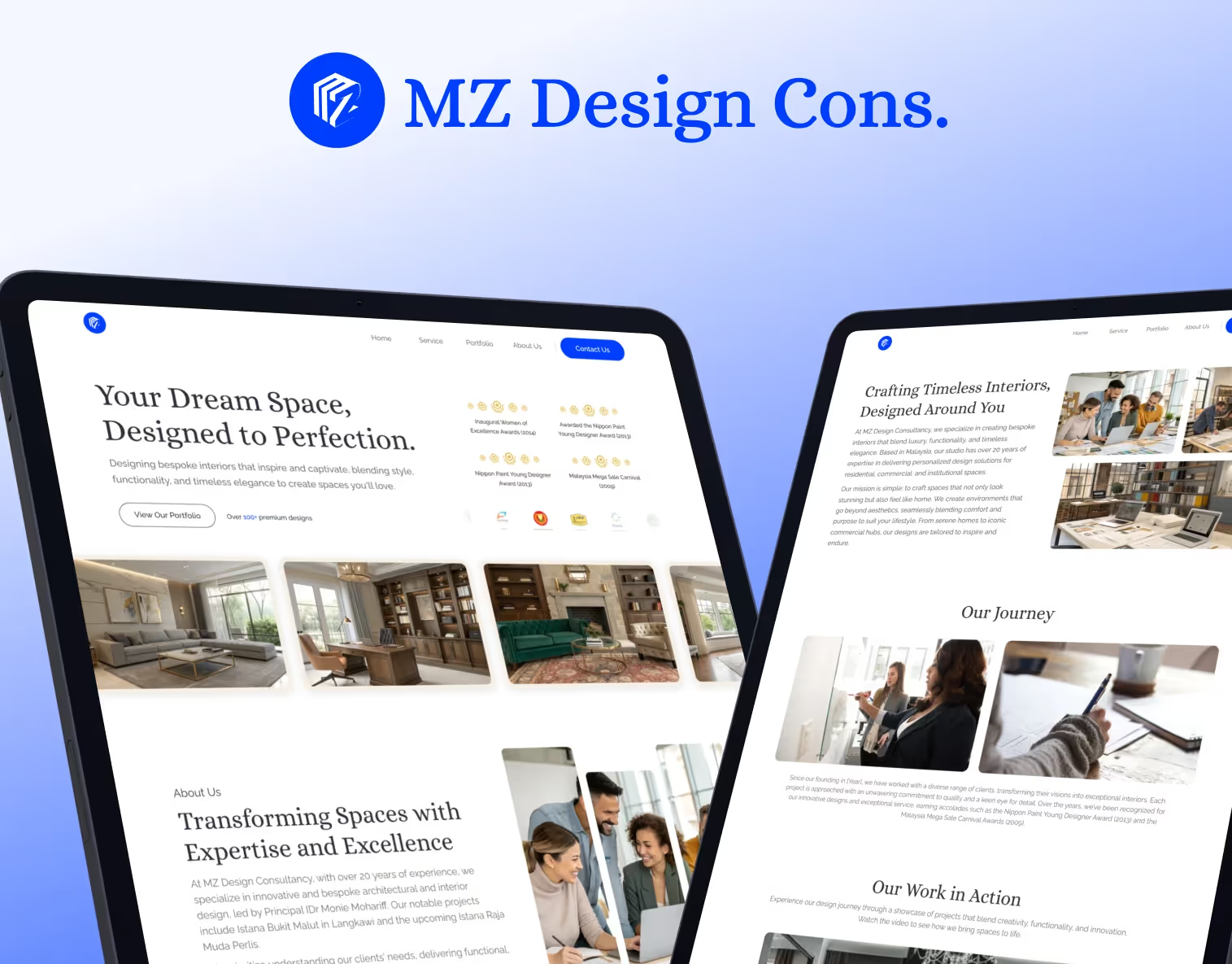
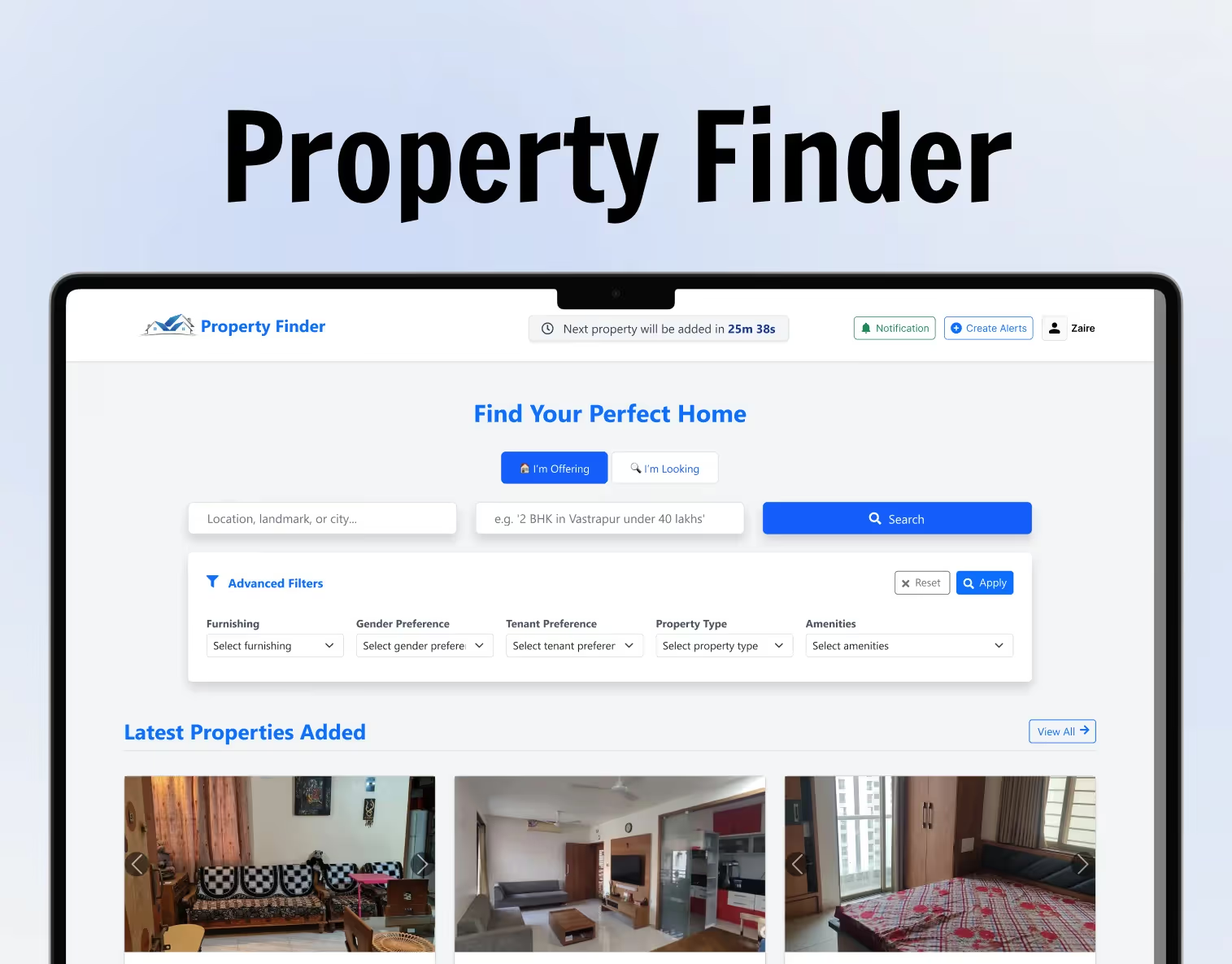
Our Portfolio
Our Hiring Process for Developers
Our hiring process for developers is streamlined to efficiently evaluate technical skills and cultural fit, ensuring we select the best candidates.
Define Project Requirements
Clearly outline your project scope, technical needs, and desired skill set to ensure you hire the right developer.

Screen & Shortlist Candidates
Evaluate developers based on experience, portfolio, technical expertise, and problem-solving skills through interviews and coding assessments.

Conduct Technical Evaluation
Assess candidates’ proficiency in TypeScript, API integration, and front-end frameworks to ensure they meet project demands.

Onboard & Begin Development
Seamlessly integrate the hired developer into your team, setting clear expectations and milestones for project success.

Our Hiring Models for Projects
Our hiring models offer flexible options, including full-time developers, contract-based teams, and remote freelancers, ensuring the right expertise to meet your project goals efficiently.

Hourly Engagement Model
Flexible hiring option where you pay only for the hours worked, ideal for short-term or evolving projects.

Fixed-Cost Model
Get a predefined scope and budget for your project, ensuring cost-effective development with clear deliverables.

Dedicated Developer Model
Hire a full-time developer to work exclusively on your project, ensuring focused development and faster delivery.
Frequently Asked Questions
How does Webflow compare to WordPress?
Webflow provides a no-code, fully visual development experience, whereas WordPress relies on themes and plugins. Webflow eliminates plugin dependencies, offers integrated hosting, and ensures smoother performance, making it ideal for modern businesses.
Can Webflow handle large-scale business websites?
Yes, Webflow is highly scalable and can support large business websites with dynamic content, custom integrations, and high-traffic demands while maintaining optimal performance.
Is Webflow suitable for eCommerce?
Webflow’s eCommerce platform allows businesses to sell products with visually appealing storefronts and secure transactions. However, for highly complex eCommerce needs, Shopify or WooCommerce might offer more advanced features.
Can Webflow integrate with third-party tools?
Absolutely! Webflow supports integrations with marketing tools, CRMs, analytics platforms, and automation services like Zapier, HubSpot, Google Analytics, and more.
How long does it take to build a Webflow website?
The time required to build a Webflow website typically ranges from 1 to 4 weeks, depending on the complexity and scope of the project. A simple landing page with provided content can be completed in just a 2-3 days, while custom-designed pages may take 1–2 weeks. More advanced websites that include CMS integration, animations, eCommerce functionality, or member areas generally take 2–4 weeks.


.webp)